今回はAdobe Illustratorの「押し出しとベベル」という効果を使った、
立体的な文字の作り方を解説致します。
イラレは基本的には平面を描くグラフィックソフトなので、
3Dには強くないのですが、この効果を使うとかなり高度な3D表現をする事ができます。
文字などを3Dで表現する事でデザインに効果的にインパクトを出せます。

| ・テキストオブジェクトのまま加工するので、文字の内容変更が簡単。 ・ほぼ自動で3Dに加工できる。 ・加工後も形状や角度の調整ができる。 |
押し出しとベベル
メニューバーの「効果」→「3Dとマテリアル」→「押し出しとベベル…」という項目を選ぶと
「3Dとマテリアル」というウインドが表示され、
このウインドが表示された時点で、既に3Dに加工されています。
テキストオブジェクトのまま3Dにできるので、3Dに加工した後に文字を打ち変えたり、
FONTを変更したりできるので、非常に便利です。

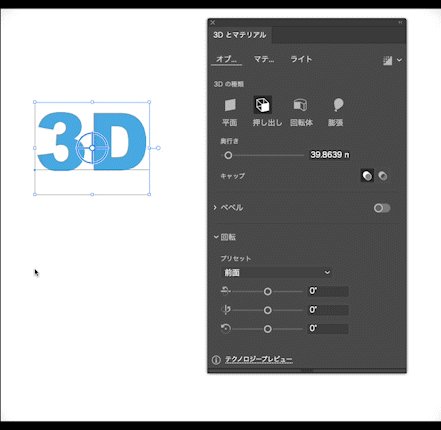
文字ツールで「3D」とタイプして、
上記の「効果」→「3Dとマテリアル」→「押し出しとベベル…」を選ぶとデフォルトで
以下のような3Dに変換されます。

デフォルトの設定内容は以下です。
- 3Dの種類=押し出し
- 奥行き=17.6389mm
- 回転のプリセット=オフアクシス法-前面
もちろん、上記の設定は後から変更できます。
オブジェクト内の各項目について以下で解説致します。
3Dの種類
まずは最初の3Dの種類という項目には以下の4種類があります。
- 平面
- 押し出し
- 回転体
- 膨張
それぞれを選択したときにどのような加工が施されるか画像で解説します。
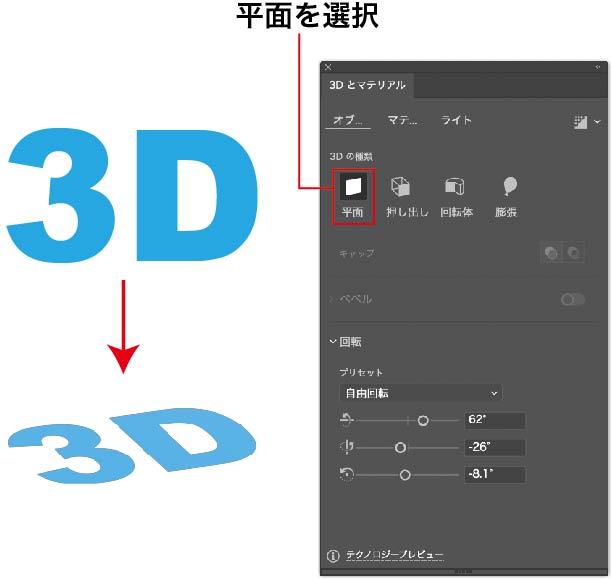
平面
平面はその名の通り、立体ではありませんが、
立体になったときの一番上の平面だけを描いた感じです。

この「平面」効果の使い方がよく分からないのですが、
影を付ける時などに使えるのかなと思います。

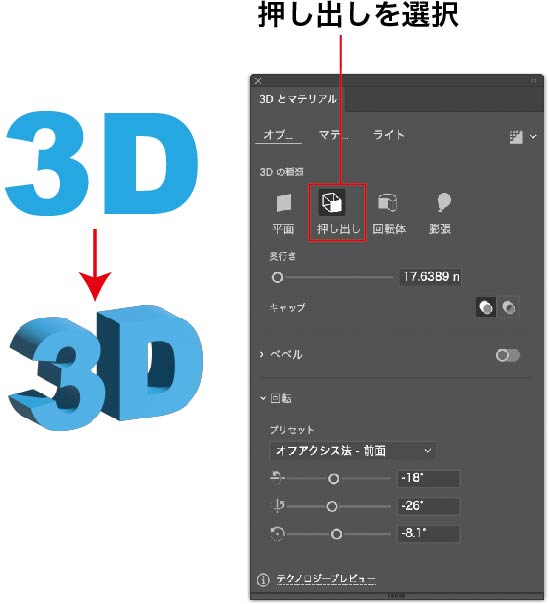
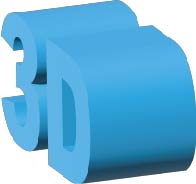
押し出し
「押し出し」は立体的な文字を作るときに一番使う機能です。
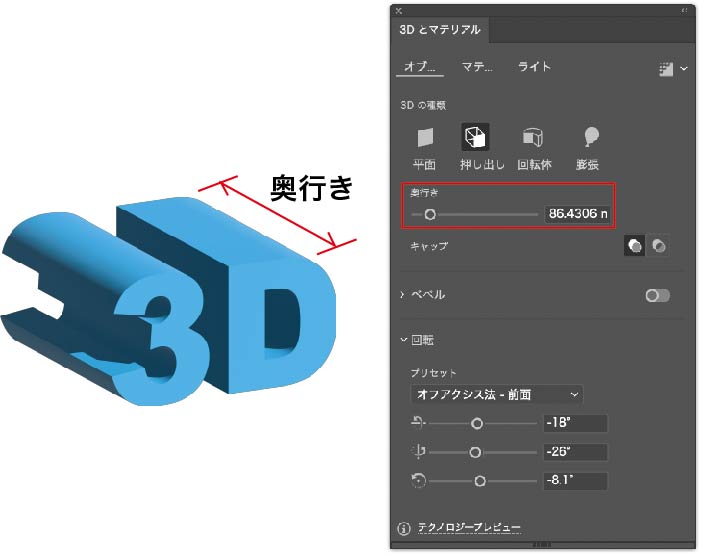
先ほどの「平面」に奥行きを付ける加工です。

「奥行き」の項目で、奥行きの深さを調整できます。

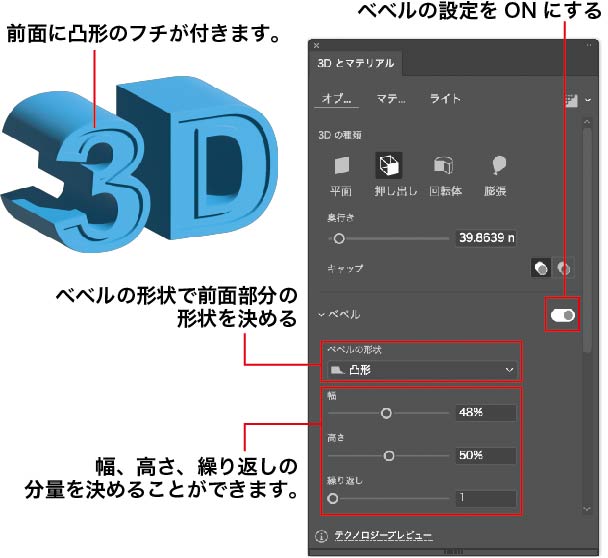
ベベル
3Dの種類で「押し出し」を選んだ時だけベベルの項目を設定できます。
ベベルとは3Dの前面部分に溝やフチを付ける機能です。
ベベルの形状は以下の6種類
- クラシック
- 円形
- 凸形
- ステップ
- クラシックアウトライン
- 円形アウトライン
- 角形アウトライン
それぞれの形状に対して、「幅」、「高さ」、「繰り返し」のそれぞれの分量を指定できます。

回転体
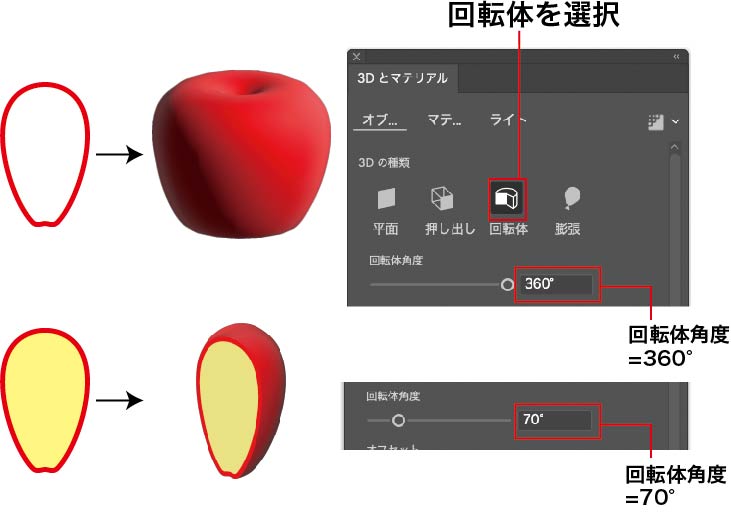
「回転体」は1つのオブジェクトを360°回転させた連続体を作製出来ます。
360°回転させると文字に見えなくなるので、ひとまずワイングラスを描いてみました。
側面の線だけを描いて、360°の回転体を作れば簡単にワイングラスが描けます。

回転体角度を調整することで、切断された部分を見せることができます。
リンゴで試してみましょう。

文字でやってみるとこんな感じです。
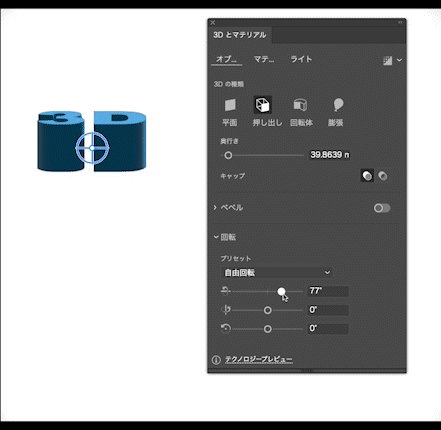
回転角度を360°にすると丸い塊になるので、文字には見えませんが、
70°ぐらいだと切断面が見えるので、立体的な文字に見えます。

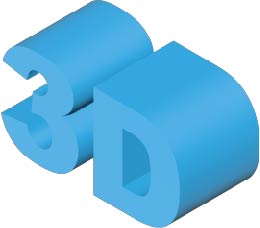
膨張
「膨張」は「押し出し」の効果に似ていますが、
「膨張」上の面にも膨らみをつけるので、
角が取れて全体的に丸っこい文字を表現出来ます。

表面の膨らみはボリュームで調整できます。
ボリュームの%が高いほど表面に丸みが付きます。
0%だと「押し出し」と全く同じ、丸みのない立体になります。

回転
回転の角度も詳細に設定できます。
この項目も後からでも変更出来ますので、デザインのバランスを見て修正を加えることができます。
最初から角度を決めてくれている「プリセット」から選ぶ事もできますし、
X軸、Y軸、Z軸のそれぞれに数値を入力して、見える角度を設定することもできます。
プリセットの種類
以下の内容で設定した文字をそれぞれの「プリセット」ごとに比較してみましたので、
プリセットを使うときの参考にしてみてください。

| プリセット名 | 見え方 | プリセット名 | 見え方 |
| 前面 |  | 背面 |  |
| 左面 |  | 右面 |  |
| 上面 |  | 底面 |  |
| オフアクシス法-前面 |  | オフアクシス法-背面 |  |
| オフアクシス法-左面 |  | オフアクシス法-右面 |  |
| オフアクシス法-上面 |  | オフアクシス法-底面 |  |
| アイソメトリック法-左面 |  | アイソメトリック法-右面 |  |
| アイソメトリック法-上面 |  | アイソメトリック法-底面 |  |
回転角度を指定
プリセットのように決まった角度で指定することもできますが、
完全に自由な角度で回転させることもできます。
3Dなので、X軸、Y軸、Z軸の3軸で回転角度を指定できます。
それぞれの回転方向をアニメーションで以下にまとめました。
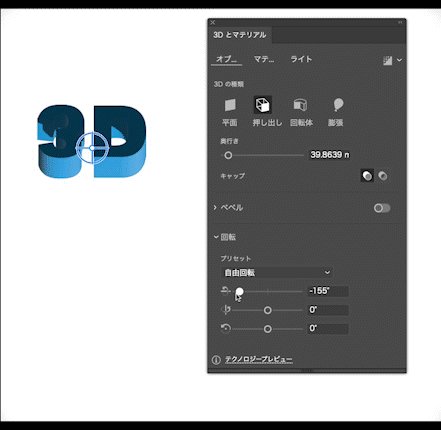
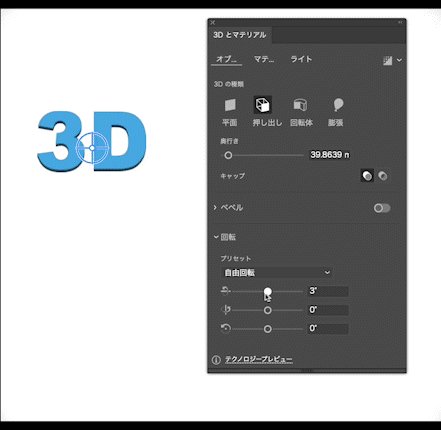
X軸
X軸回転は正面から見たときに上⇄下で回転します。

Y軸回転
Y軸回転は正面から見たときに右⇄左で回転します。

Z軸回転
Y軸回転は正面から見たときに時計回り⇄反時計回りで回転します。

まとめ
本格的な3Dの世界観を作り上げるのはまだまだ難しそうですが、
イラレはあくまでグラフィック作成用のソフトなので、
文字を3Dにしてデザインにインパクト与える事には使える機能だと思います。
<デザインイメージ>





コメント