今回はAdobe Illustratorでバッファローチェックのパターンスウォッチの作り方を画像付きで解説します。実際のアパレルデザインの現場でも十分に使えるパターンなので是非作ってみて下さい。
バッファローチェックといえばアメカジの定番の下の写真のようなシャツが有名です。
もともとはアメリカのブランドWOOLRICHがハンティングの際の誤射を防ぐため
視認性の高い赤と黒のチェック柄を開発したのが始まりだそうで、
当時のデザイナーがバッファローを飼っていたことから「バッファローチェック」と名付けられたそうです。
前置きはこの辺にして、さっそく作り方の解説に入ります。
まず全ての作業に入る前にメニューバー→表示→スマートガイドに✓を入れてください。
スマートガイドにチェックを入れておくと辺と辺を重ねる時などにガイドが表示されて
ピッタリと重ねる事が出来ます。
ミックス部分を作る

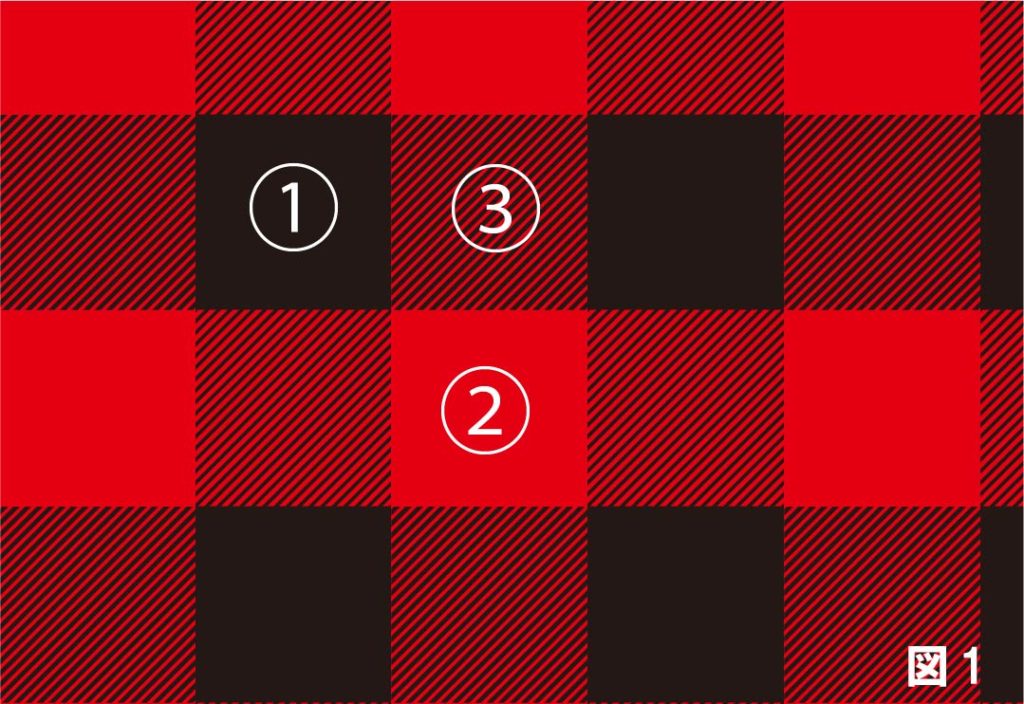
上記の図1の様にバッファローチェックには3つのパーツがあります。
①=レッド無地、②=ブラック無地、③レッド×ブラックのミックス
今回は③のミックス部分から作ります。
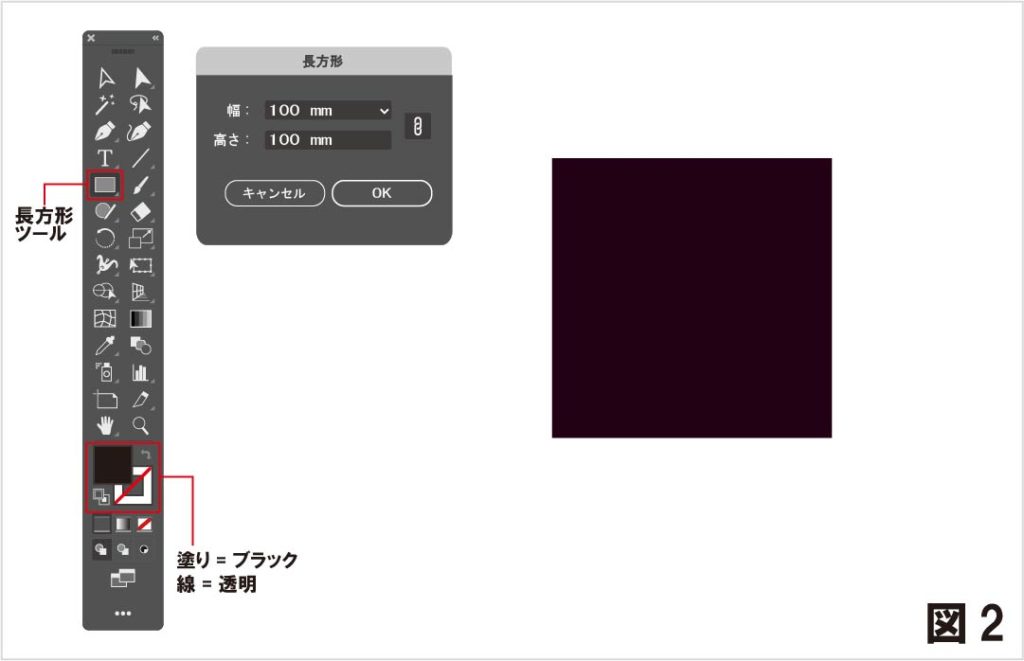
まずはツールバーの長方形ツールで100mm×100mmの正方形を作成します。
塗り=ブラック、線=透明に設定してください。

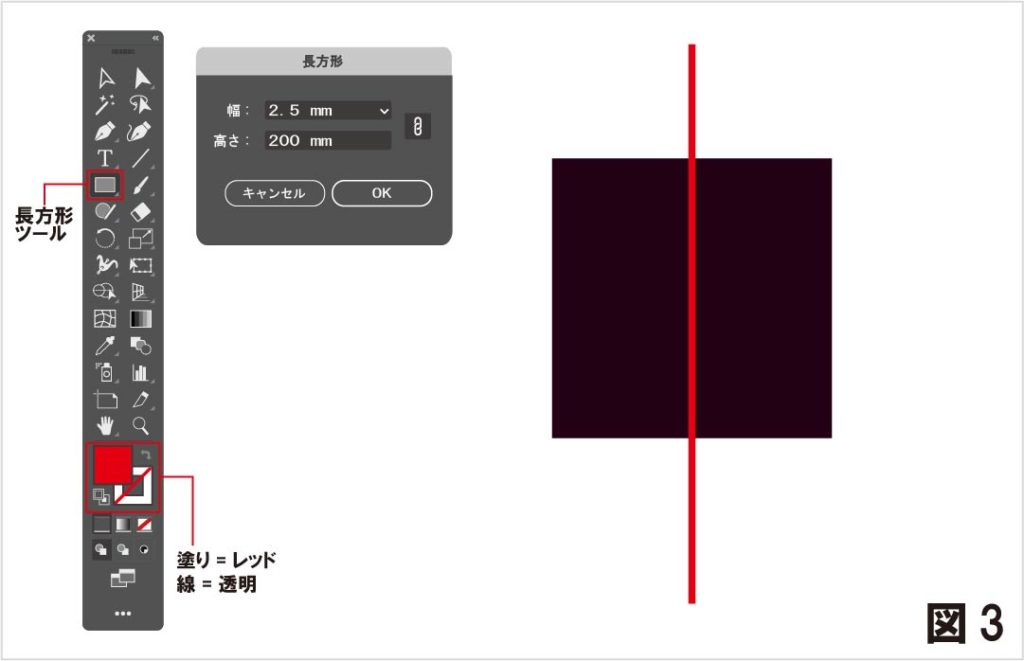
続けて長方形ツールで幅:2.5mm×高さ:200mmの細長い長方形を描きます。
カラーは塗り=レッド、線=透明に設定してください。

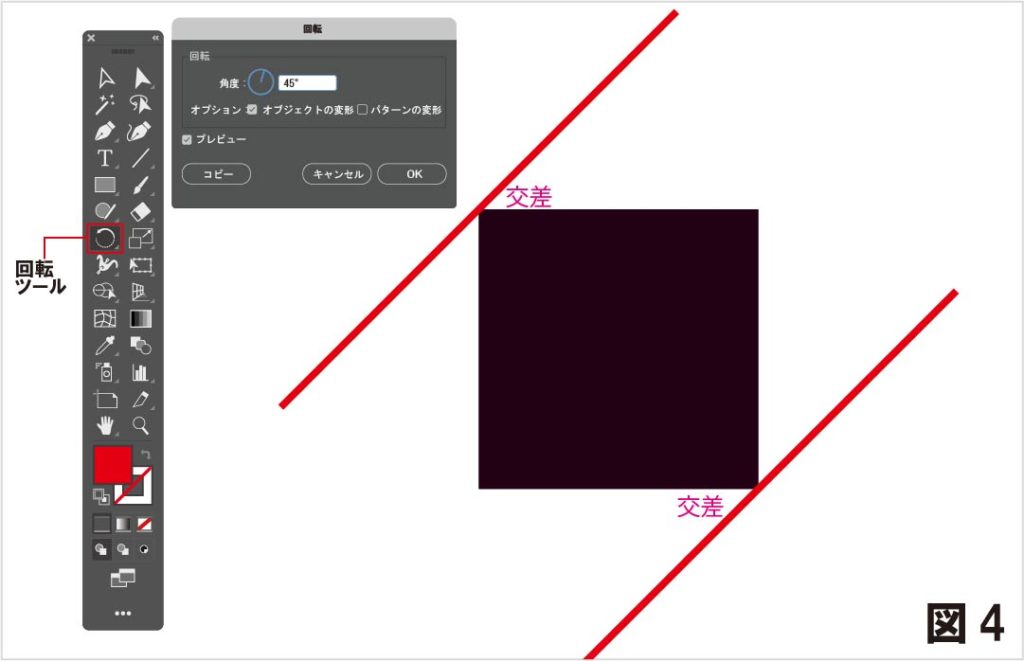
今作成したレッドの細長長方形を回転ツールで45°回転させます。
回転させた細長長方形の中心点とブラック正方形の左角をピッタリ合わせます。
この時に先ほど説明したスマートガイドにチェックが入っていたら、ピンクの文字で「交差」と表示されます。
右上が重なったら、細長長方形をoption+shiftを押しながら左下にドラッグコピーします。

2つの細長長方形を選択して、メニューバー→オブジェクト→ブレンド→作成を選択します。
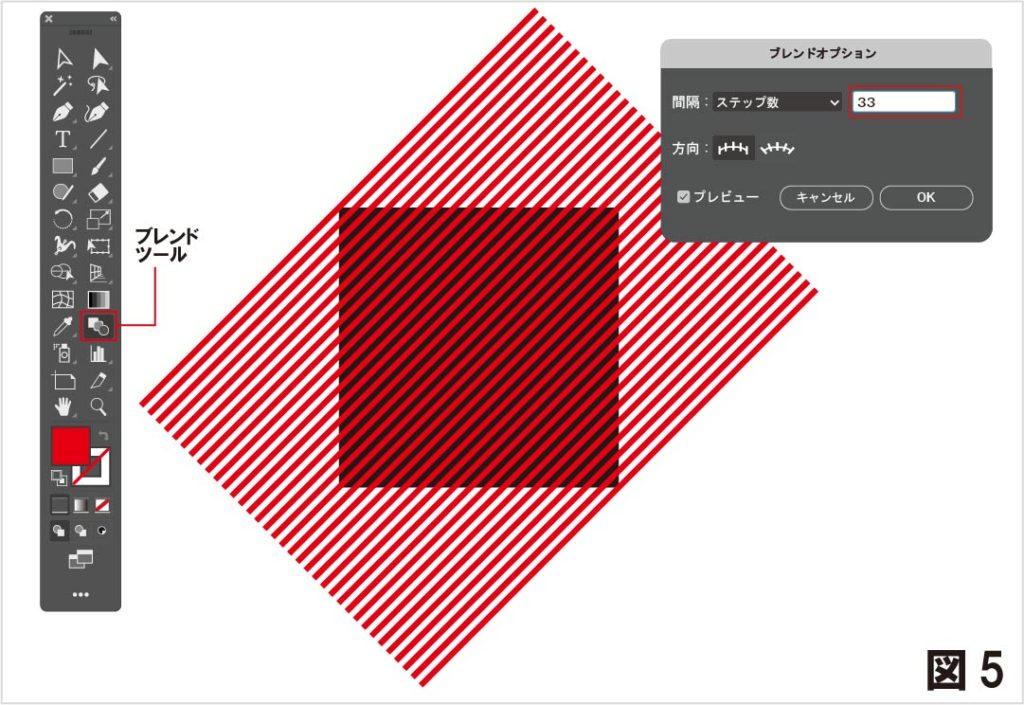
その後ツールバーのブレンドツールをダブルクリックするとブレンドオプションのウインドウが表示されるので、間隔の項目をステップ数にして「33」と入力してください。
この作業で2つの細長長方形の間に33本の同じ細長長方形を等間隔で作成出来ます。

ただし、このままでは触ることの出来ない「33本の細長長方形」なので、パスの形式に拡張してやります。
メニューバー→オブジェクト→分割・拡張でパスに変換しておきます。
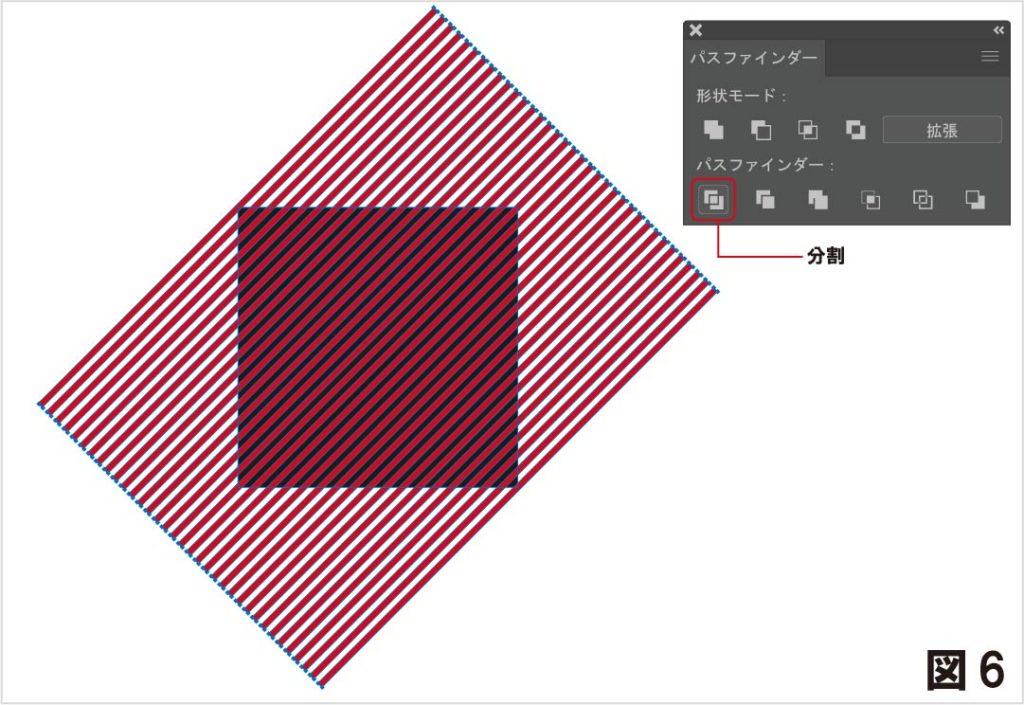
パスに変換できたら全てのオブジェクトを選択して、パスファインダーで分割します。

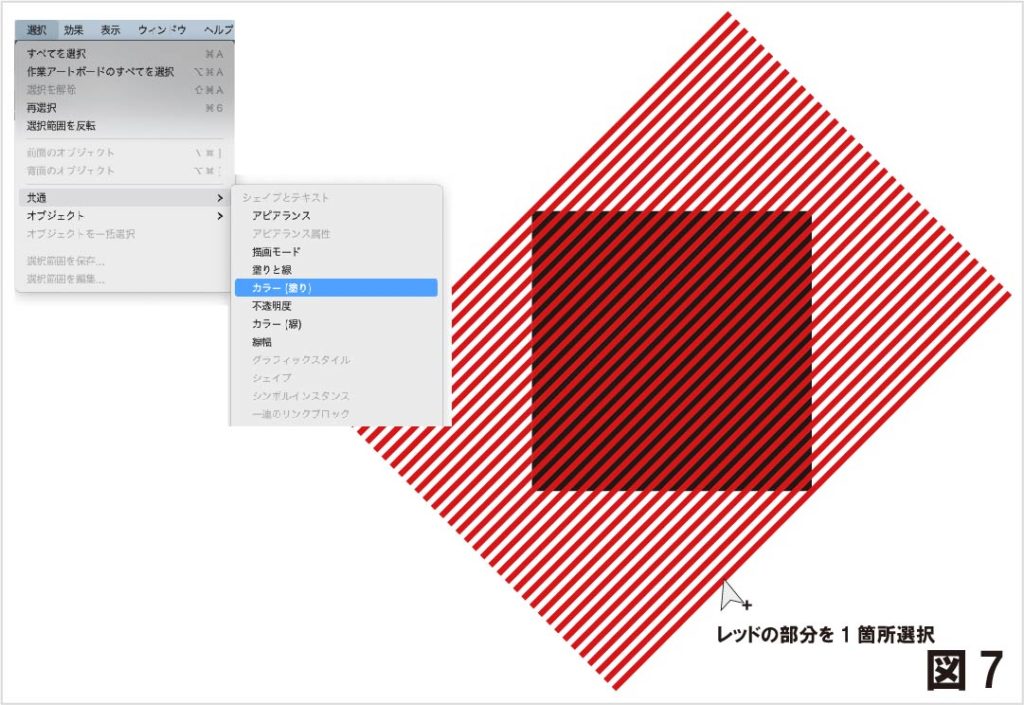
分割が出来たら、レッドの部分を消します。グループ選択ツール or ダイレクト選択ツールで
レッドの部分を1箇所選択して、メニューバー→選択→共通→カラーを選びます。
これで赤い部分のみが選択されますので、deleteボタンで削除するとブラック斜線の正方形が残ります。

無地部分を作る
重なり部分はまだ完成していませんが、先に無地部分を作って重なり部分も仕上げます。
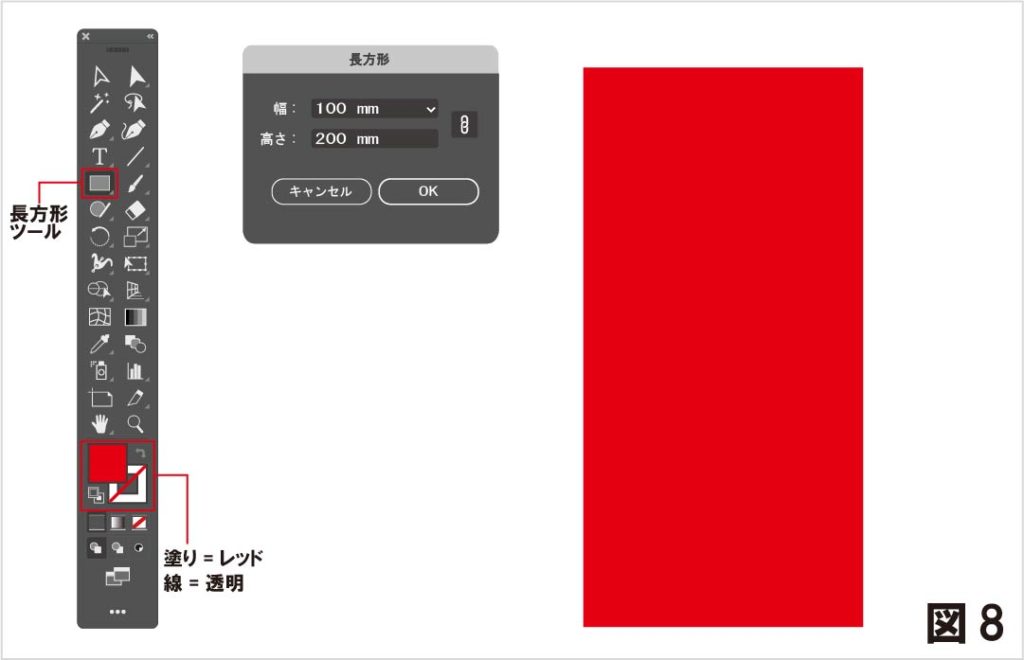
長方形ツールで幅:100mm×高さ:200mmの縦長の長方形を作ります。
色はレッドで作製してください。

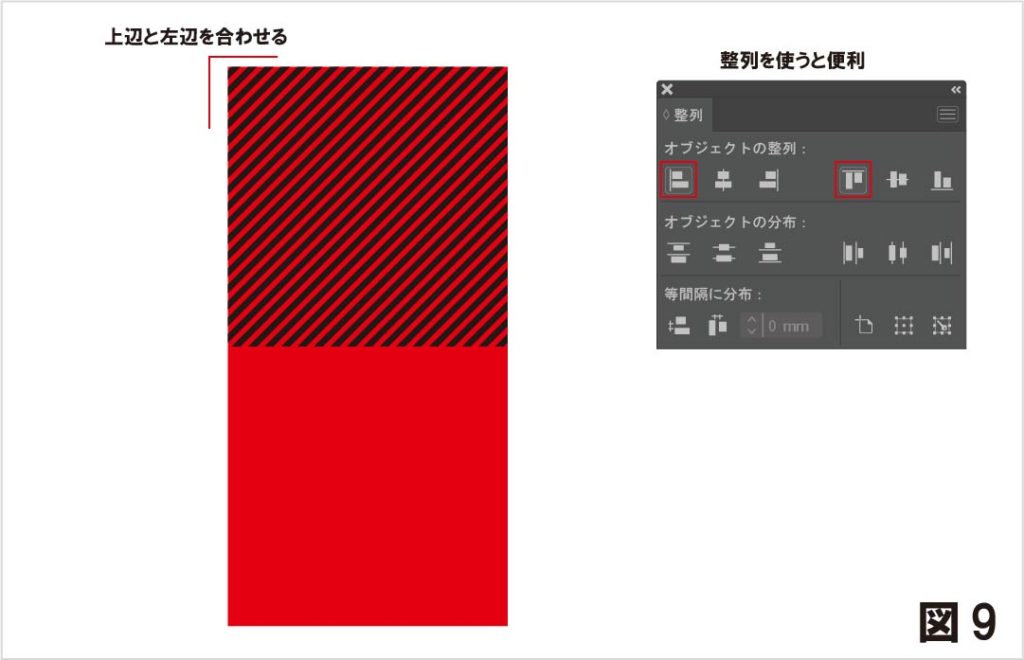
先ほどのブラック斜線の正方形とレッド長方形を合わせます。
ブラック斜線の正方形が背面にあるので、まずは最前面に移動してください。
整列で水平方向左に整列と垂直方向上に整列を繰り返しして上辺と左辺を合わせます。
これでミックス部分とレッド無地部分が同時に完成しました。

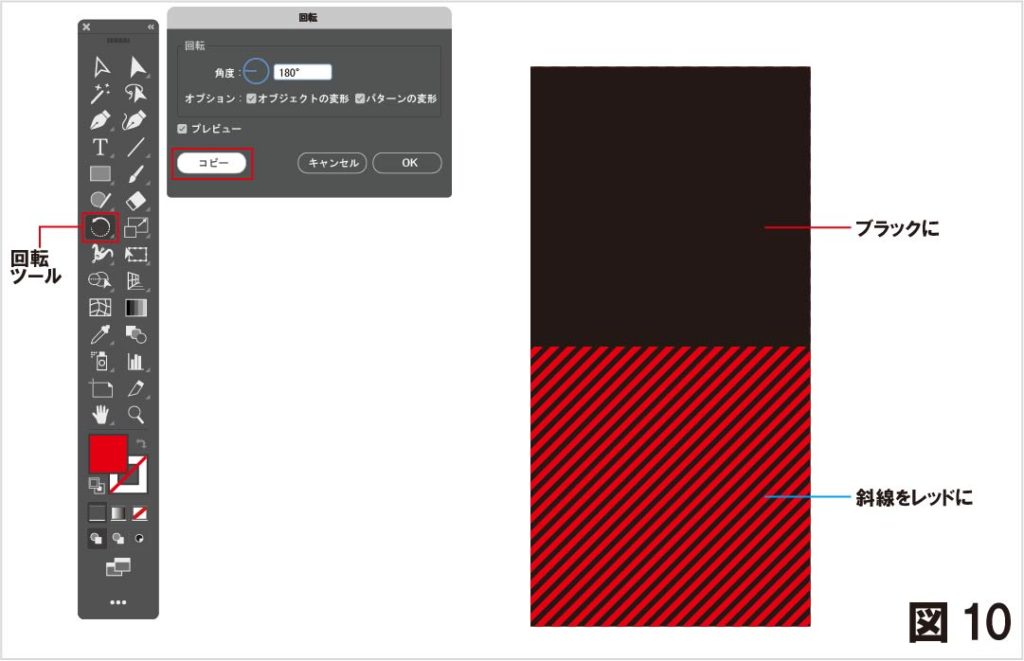
ミックス部分とレッド無地部分を選択して、回転ツールで180°回転コピーします。
コピーした図形の斜線部分をレッドにして、無地部分をブラックに着色してください。

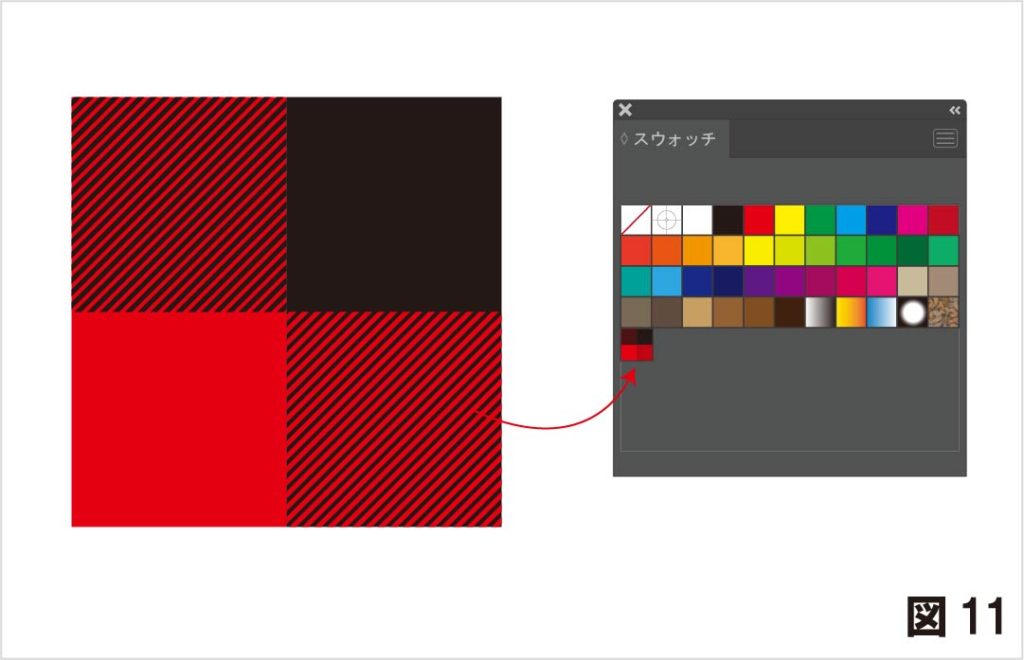
二つの図形を横に並べて、スウォッチの中にドラッグすればバッファローチェックのパターンの完成です。

これでもバッファローチェックとして使えますが、今回はもう少し毛織物っぽさを表現します。
メニューバー→効果→ぼかし(ガウス)…を選んで今回の大きさなら半径:4pixelぐらいでぼかしてやると、
境界線がぼけて毛織物の毛足感が表現できますので一度やってみてください。
作るのが面倒な方は以下からダウンロード出来ます。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓






コメント