今回はAdobe Illustratorでグレンチェックのパターンスウォッチの作り方を画像付きで解説します。
パンツなどによく見かける柄で一見ハウンドトゥースに似ていますが、
ハウンドトゥースより若干複雑な柄の構成になっているのいがグレンチェックです。
ハウンドトゥースの応用で作れますので、下記のハウンドトゥース描き方と合わせてお読み頂くとより分かりやすいと思います。
作るのが面倒な方は以下からダウンロード出来ますのでどうぞ!!

STEP1.千鳥パーツを作る
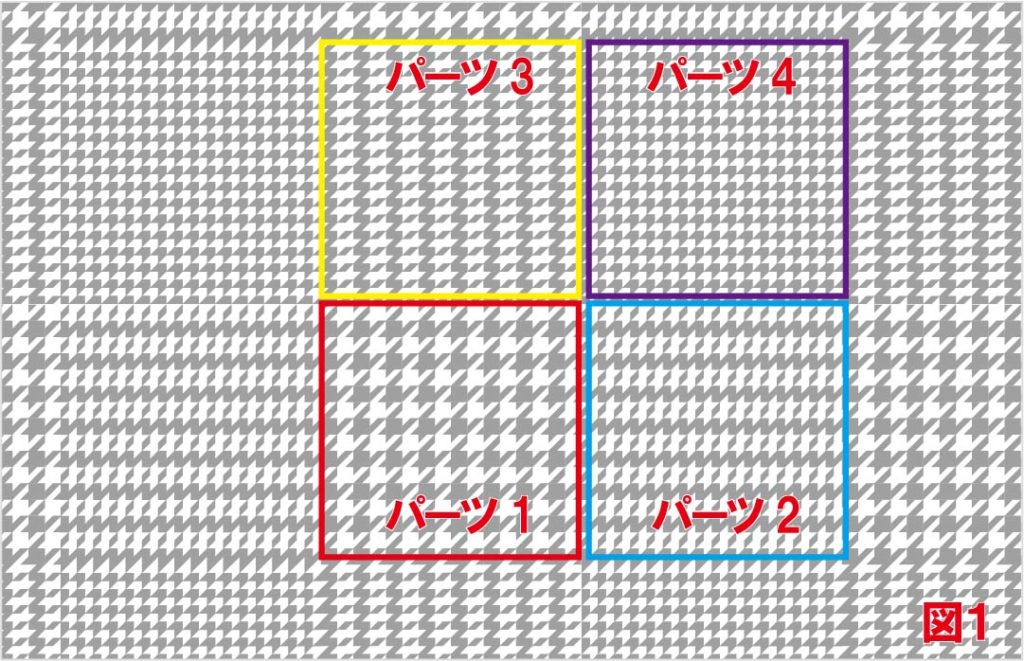
図1のようにグレンチェックは大きく分けて4つのパーツで作られています。
説明をしやすいように勝手に名称を付けました。
パーツ1=千鳥パーツ
パーツ2=千鳥3/4パーツ(縦)
パーツ3=千鳥3/4パーツ(横)
パーツ4=千鳥1/2パーツ

作業を始める前にメニューバー→表示→スマートガイドにチェックを入れておいてください。
ほとんどの作業でこのスマートガイドが役に立ちます。
まずはパーツ1:千鳥パーツを作成します。このパーツは前述したハウンドトゥースの記事に詳しく書いていますので、簡単に説明します。
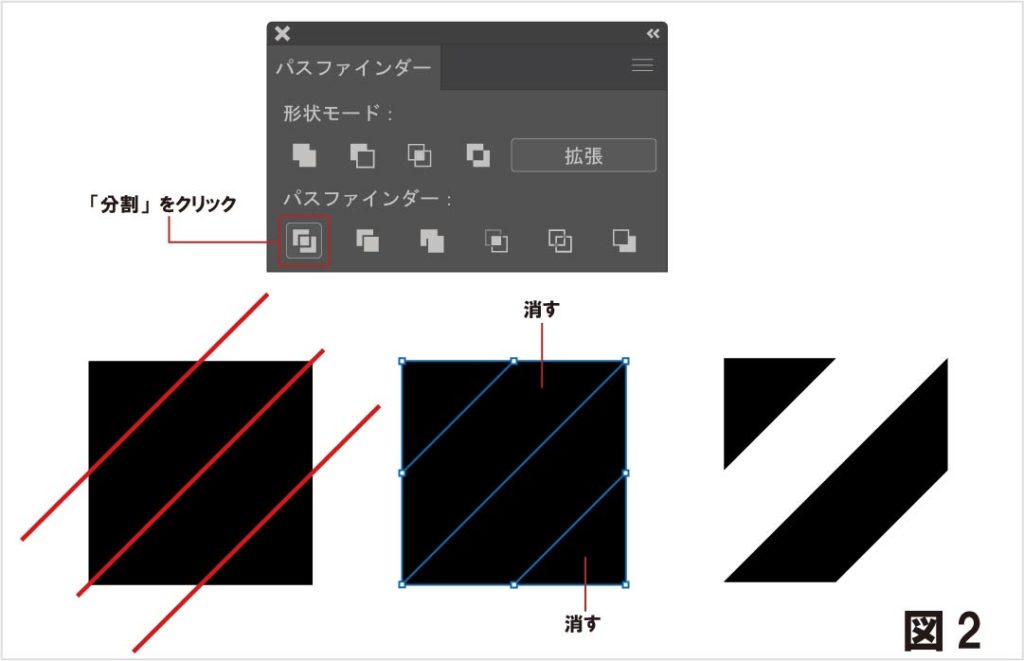
まずは正方形を作って斜めに4等分します。1つ飛ばしで不要な部分を消します。

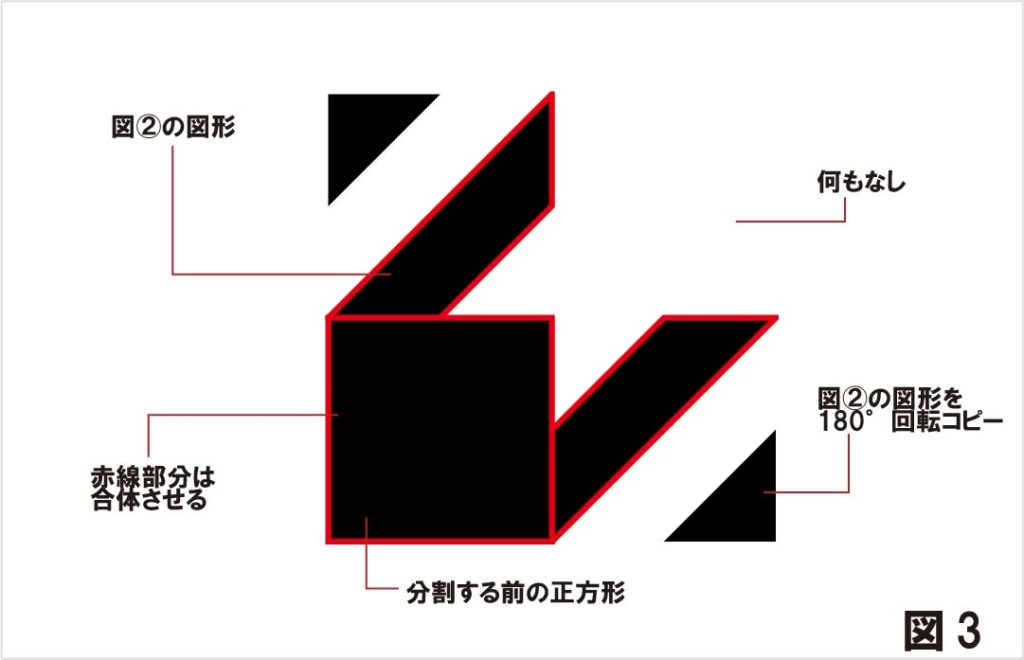
右上=図②の図形、左上=何もなし
右下=分割する前の正方形、左下=図②の図形180°回転させた物
(図3を参照してください。)
配置できたら赤枠で囲んでる部分をパスファインダーで合体させます。

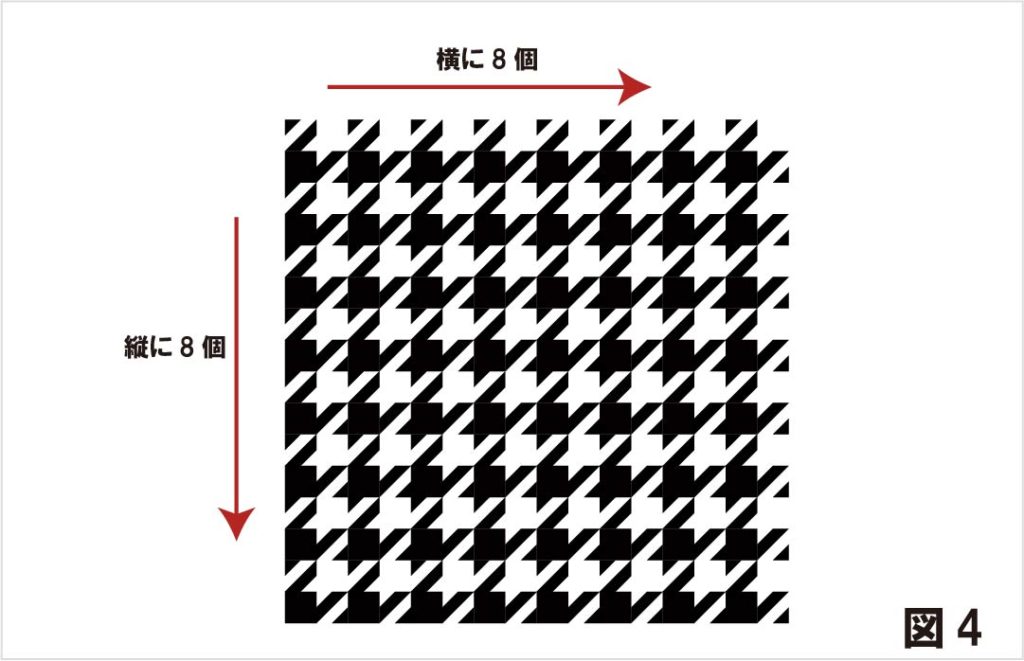
図③で完成した図形を縦=8個×横=8個並べます。
並べ終わったら全てのオブジェクトをグループ化しておいてください。
これで千鳥パーツの完成です。

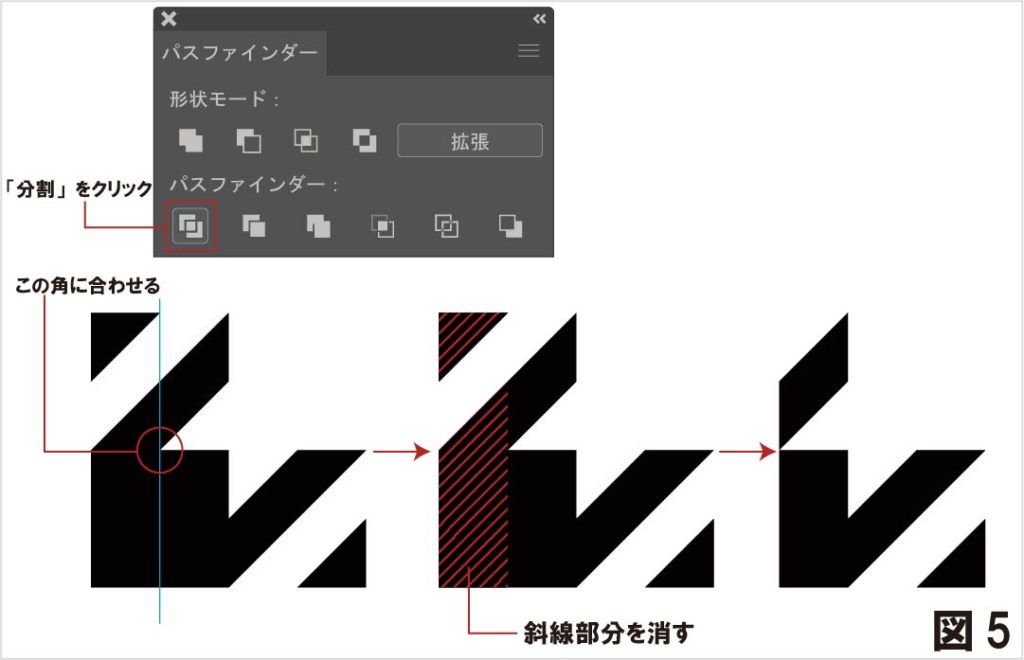
STEP2.千鳥3/4パーツを作る
図③で完成した千鳥パーツの左上の三角形1個分の所で縦線を引き、
真ん中の大きいパーツをパスファインダーで分割し、左側の部分を消します。

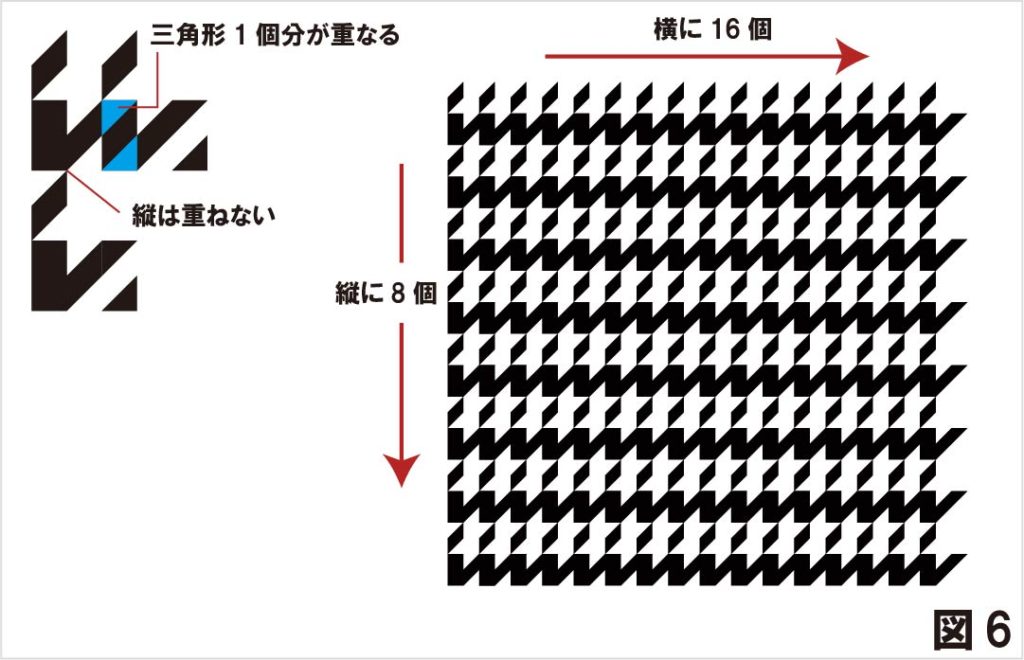
この図形も先ほど同様に並べていきますが、今回は横に並べるときだけ
三角形一個分が重なる様に並べます。その状態で横に16個。縦は重ねずに8個並べます。
これで千鳥3/4パーツの完成です。

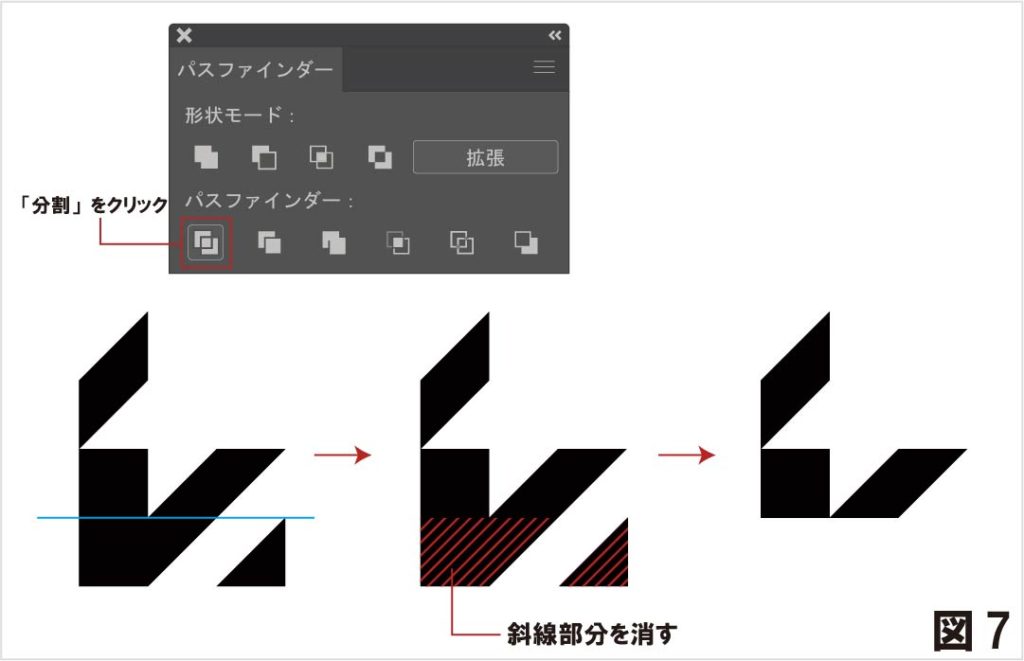
STEP3.千鳥1/2パーツを作る
次に千鳥1/2パーツを作成します。
図⑤で完成した千鳥パーツ3/4パーツの下の三角形1個分の位置に線を引き、
パスファインダーで大きいパーツを分割します。分割した下側の部分を削除してください。

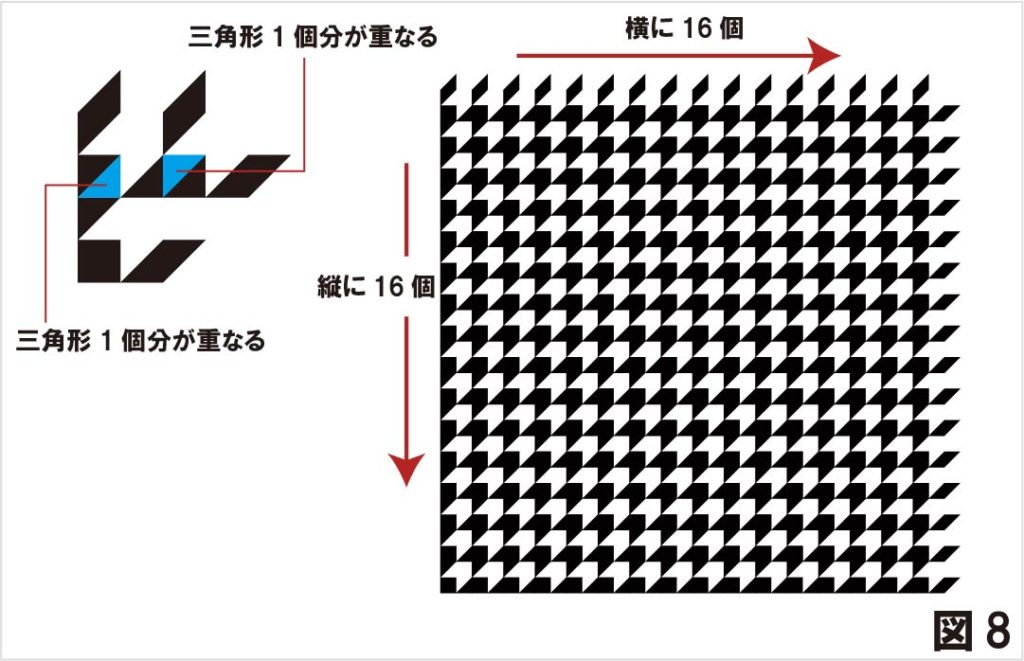
このパーツも並べていきますが、今回は縦も横も三角形1個分を重ねます。
横に16個×縦に16個並べます。これで千鳥1/2パーツの完成です。

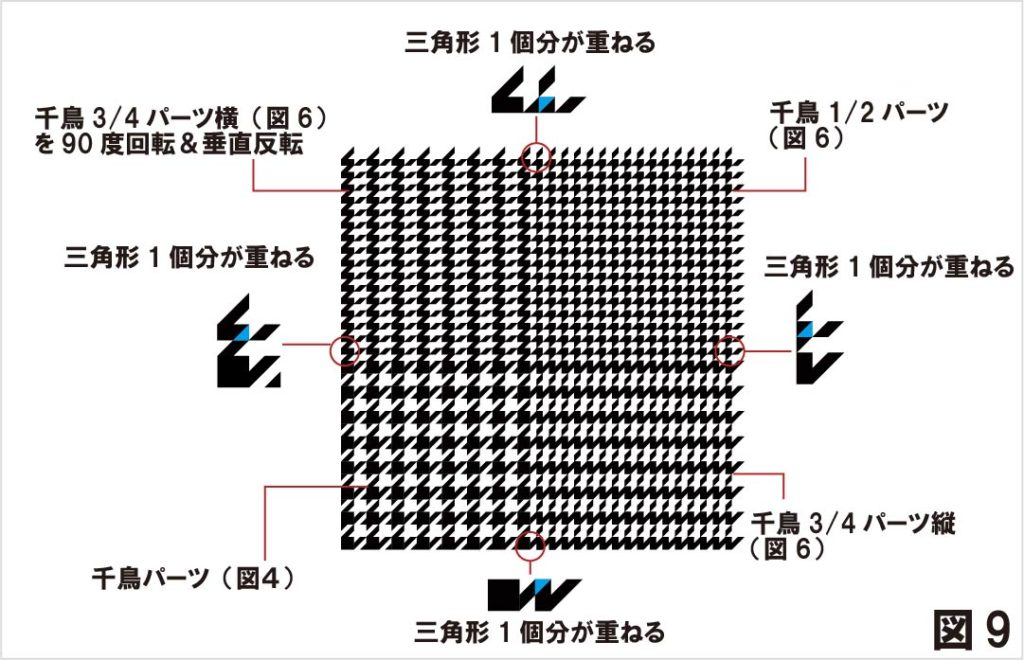
パーツを組み合わせる
出来上がったパーツを組み合わせます。
まずは千鳥パーツ(図4)の右横に千鳥3/4パーツ(図6)を配置します。
この時に三角形1個分が重なる様に並べてください。
次に千鳥パーツ(図4)の上に千鳥3/4パーツ(図6)を回転ツールで90°回転させて、
リフレクトツールで反転させた物を配置します。
この時も三角形1個分が重なる様に並べてください。
最後に千鳥パーツ(図4)の対角に千鳥パーツ1/2(図8)を配置します。
同じくに並べてください。
この時は右端と上端を合わせるように整列を使うと早いです。

パターンを作る
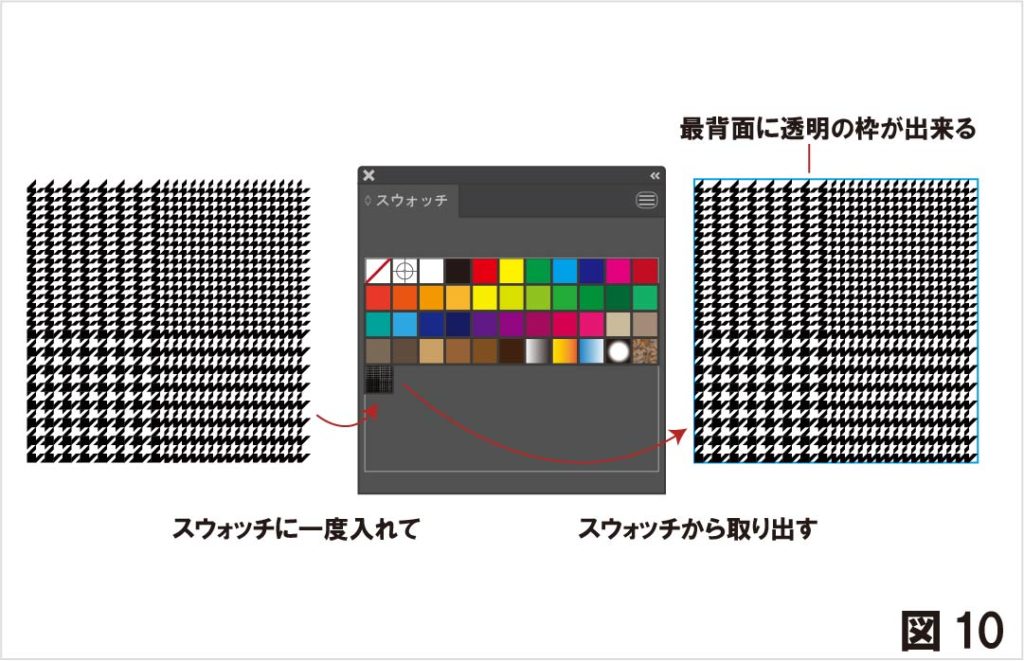
4つのパーツを組み合わせたら一度、スウォッチにドラッグします。
ただし、これではまだリピートが付いていないので、一度スウォッチから取り出します。
取り出された柄の最背面に透明の四角が自動で作成されています。

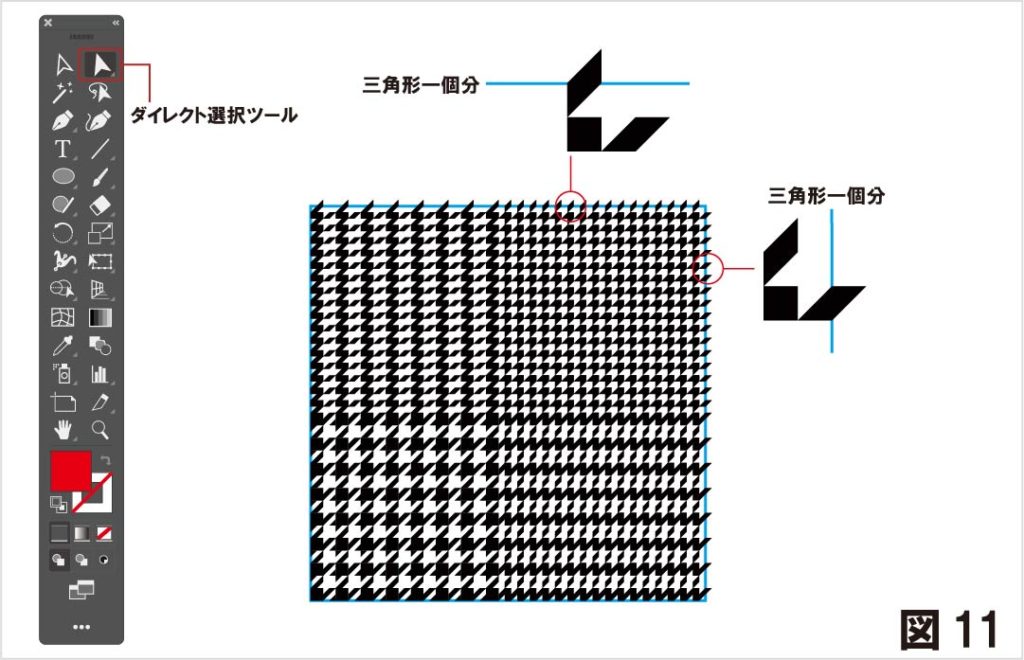
ダイレクト選択ツールで透明の四角の上辺を選択して三角形1個分だけ下にずらします。
同じく右辺も三角形1個分だけ内側にずらします。

この状態で再びスウォッチにドラッグしてやれば、リピートの付いたグレンチェックの完成です。
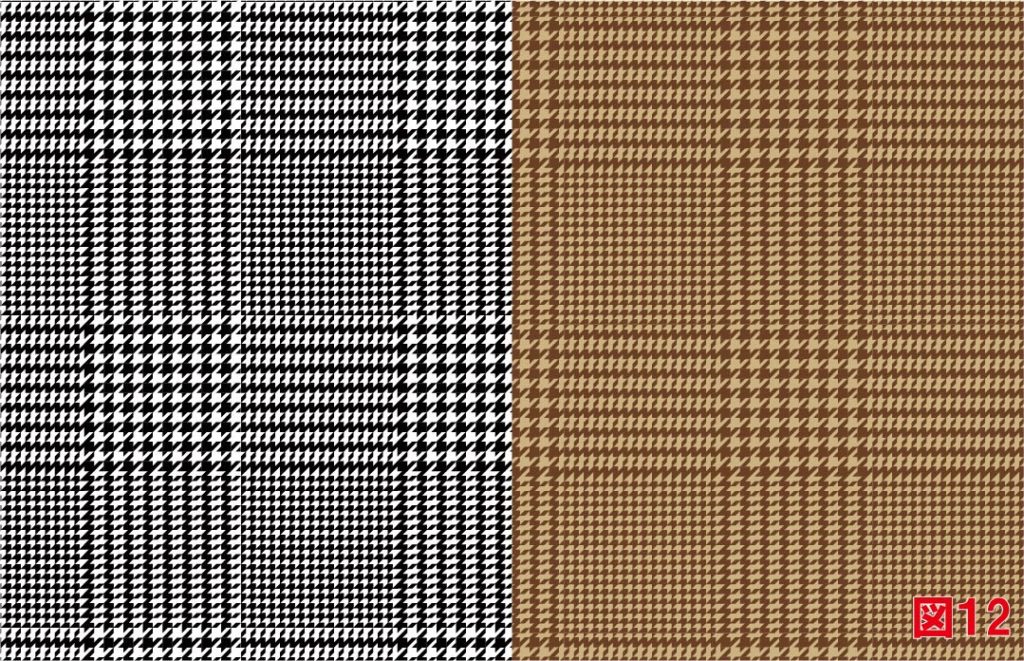
パーツの色を変えたり、背景の色を変えたりも簡単です。ぜひ一度お試し下さい。

やっぱり面倒な方は以下からダウンロード出来ますのでどうぞ!!





コメント