今回はAdobe Illustratorを使ってカレッジ風のアーチ文字の作り方を解説致します。
あなたのチームTシャツやイベントTシャツ等のデザインに役立つテクニックなので
参考にして頂けると嬉しいです。
ステップ1:フォントを選ぶ
まずはカレッジ風のフォント選びから。
カレッジロゴといってもFONTは様々なので、お好きなFONTを選んで頂いければいいのですが、
私がおすすめするカレッジ風フリーFONTを3つご紹介致します。
Letter Sweater Display SSi Regular
少し細めのカレッジ風書体なので、線を付けたりする時にバランスが取りやすいので、
おすすめのフォントです。
Letter Sweater Display SSi Regular

Versa Versa
ストレートなイメージのOLD SCHOOLタイプのフォントです。
少し太めなので線だけで表現したりするとカッコイイですよね。

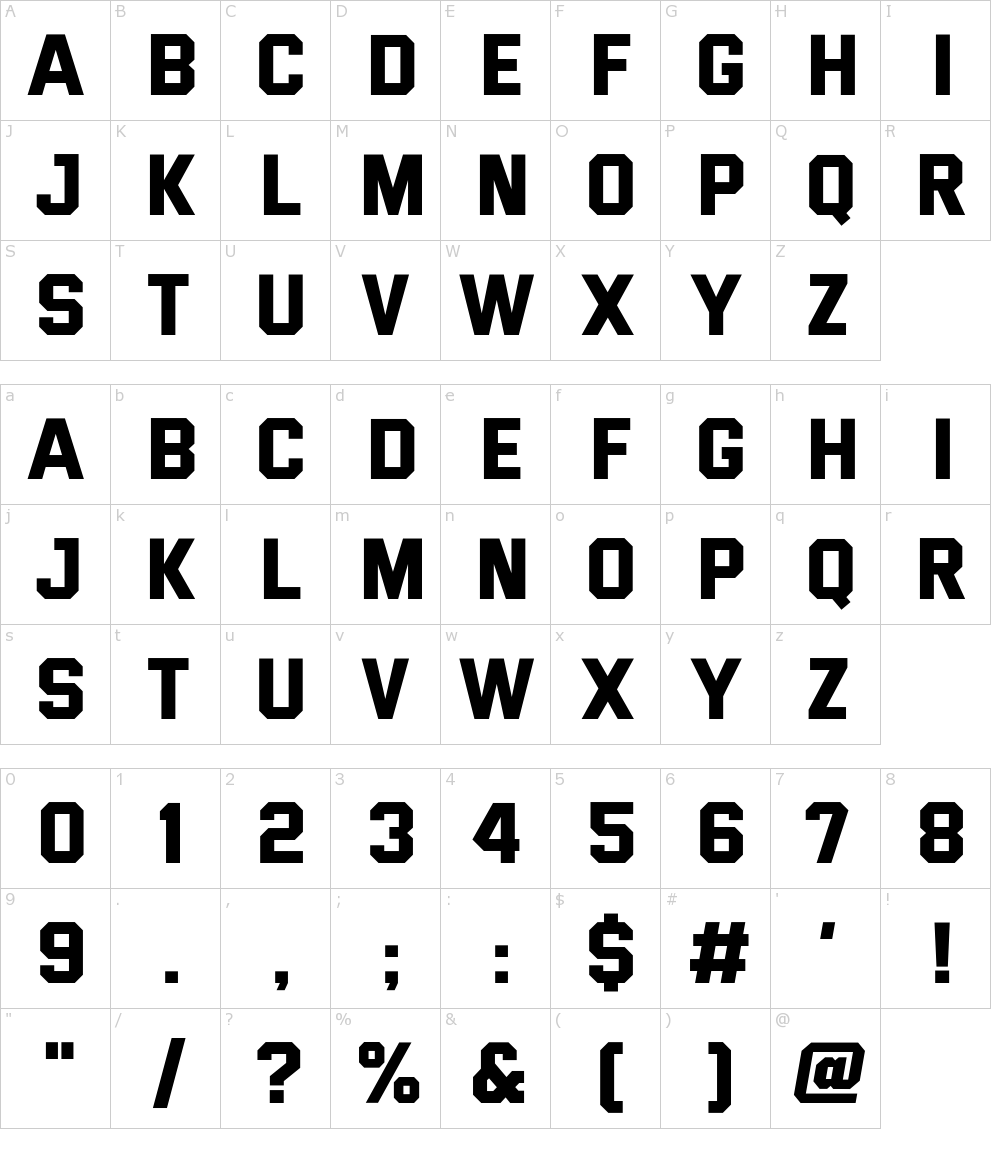
Academic M54
Letter SweaterとVersa Versaを足して2で割ったような感じで、
ほどよく装飾感のあるフォントです。

ステップ2:アーチ型に文字を書く
では実際に作って行きます。
まずはアーチにしたい文字を文字ツールを使って入力します。
今回はベタに「CALIFORNIA」にしてみました。
入力後、フォントを先ほど紹介したLetter Sweaterに変更します。
この時に「段落」ウインドウで「中央揃え」にしておいてください。

次にアーチの形を楕円形ツールで作成します。

「CALIFORNIA」の文字をコピーして、パス上文字ツールでペーストします。
この時、円の下側のアンカーポイントを選択して、
ペーストすると円の上部ににCALIFORNIAがきます。
(上のアンカーポイントをクリックして、ペーストすると下側に表示されてしまいます。)

STEP3:文字を装飾する。
ここまでできたら、あとはお好みで文字を装飾するだけです。
今回は枠を2つ付けたいと思います。
アピアランスのウインドウを開いて、線を2つ追加します。

線幅とカラーを設定します。
「上の線:白 5pt、下の線:赤 12pt、塗り:赤」で設定しています。

塗りを一番上に持ってくれば完成。

まとめ
カレッジ風のロゴを作るのはそんなに難しくはありません。
どんなFONTを使うかで8割が決まると思います。
いろんなFONTで、いろんなロゴを作って試してみてください。
ネットでカレッジロゴのスウェットを探して、そのまま作ってみるとカレッジロゴ作りの腕も上がると思います。
また、カレッジロゴでよく見かける、波形サークルと組み合わせるとさらにカレッジ感が増しますのでお試し下さい。
以下に動画で解説していますので、合わせてご覧下さい。








コメント